CSS flex useful for responsive design.
There was a problem with that flex.
That is when Google AdSense ads are out of alignment.
There is no problem inside a div where the width is fixed.
However, if you want to change the display size without specifying the width.
This site has a variable width advertising space.
There is no problem with devices below tablets that do not have a sidebar.
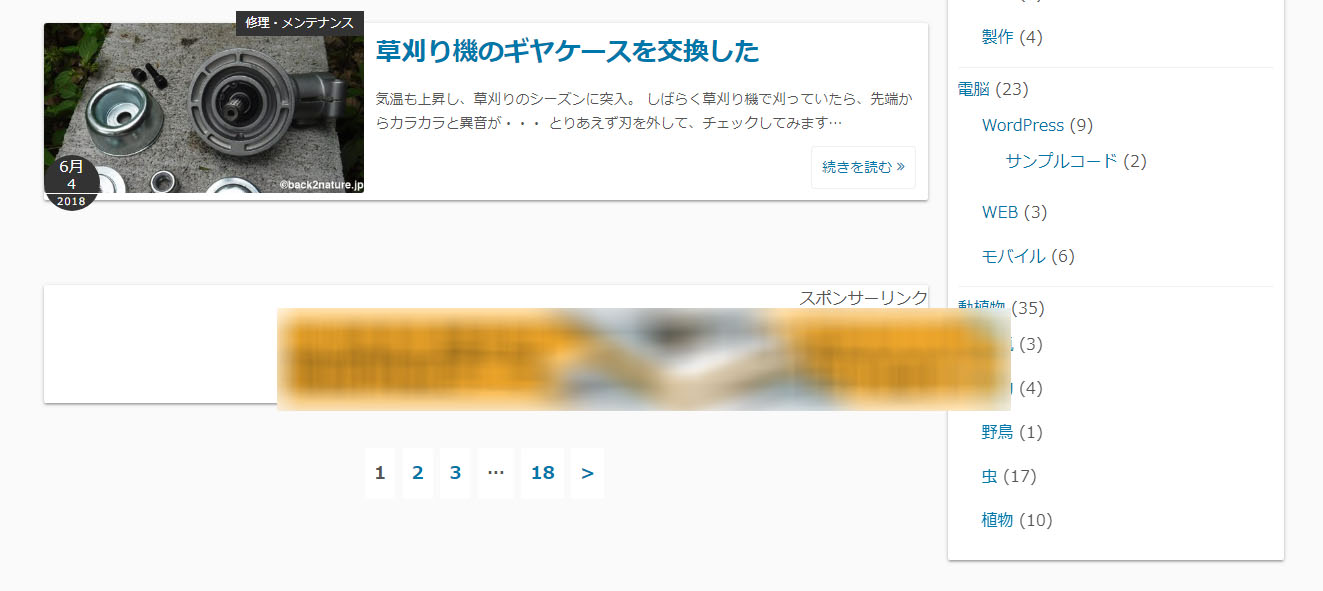
However, laptops that use the sidebar do not fit within the frame, and the advertisement is displayed to the right as far as the sidebar.
like this.
The cause is the Google AdSense script.
This is the insertion position.
For example, if this tag is placed before or after the ad or in the header, the ad will be displayed incorrectly.
The solution is simple.
Reading the script in the footer.
WordPress looks like this.
function zipang_required_script(){
wp_enqueue_script( 'google-adsense-js', '//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js', array(), null , true );
}
add_action('wp_enqueue_scripts','zipang_required_script');If you write the above program in functions.php, the Google AdSense script will be read in the footer.
And before and after ads and in headers
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
If there is such a script, please delete it.
If you do not delete this, it will not be resolved.
So, by reading it in the footer,
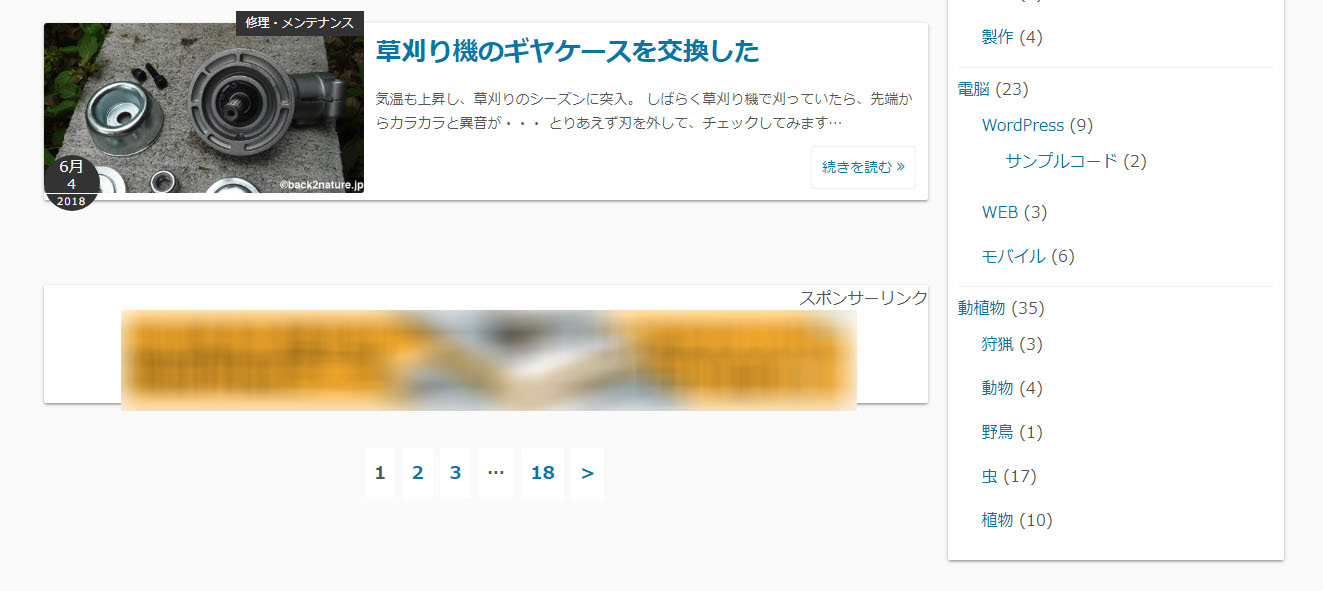
The displacement of the advertisement has been resolved.
Congratulations.