WordPressの通常設定では、
ホームページがブログ記事一覧になります。
このホームページ(トップページ)を固定ページにする事も可能です。
固定ページをホームページにする事によって、
ホームページを訪れた方に
伝えたい情報などを表示させる事が可能になります。
その方法をご紹介します。
まずはホームページの作成
いきなり余談ですが、
ホームページとは最初に閲覧されることを意図したページなのですが、
日本ではWEBサイトの事をホームページと呼ぶことで浸透してますよね^^;
ここで解説しているホームページとは前者の事です。
さて作業に入っていきます。
WordPressの管理画面より
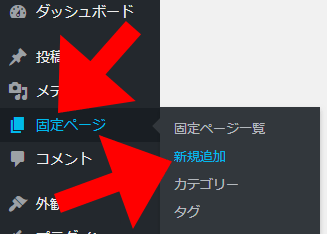
ダッシュボード >> 固定ページ >> 新規追加
を選択します。
新規固定ページを追加の画面になります。
ホームページの編集
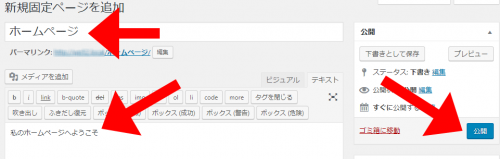
タイトル欄にホームページと
入力します。
本文には
私のホームページへようこそ
と入力しました。
最後に公開ボタンを押して
完了です。
入力した内容は後から変更可能ですから、
ご安心ください。
ブログ記事一覧ページの作成
従来のブログ記事一覧のページも必要なので
作成します。
ホームページの作成と同じ要領で、
新しく固定ページを作成します。
WordPressの管理画面より
ダッシュボード >> 固定ページ >> 新規追加
を選択します。
これで新規固定ページを追加の画面になります。
ブログ記事一覧ページの編集
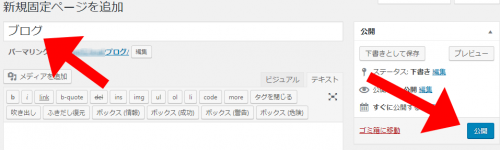
タイトル欄にはブログと
入力しました。
本文は入力しても反映されませんので、
未記入です。
最後に公開ボタンを押して
完了です。
入力した内容は後から変更可能ですから、
ご安心ください。
いよいよホームページの切り替え
さてこれで準備は出来ましたので、
実際にホームページを先ほど作成した
固定ページに切り替えましょう。
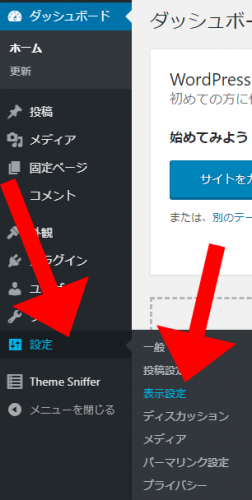
WordPressの管理画面より
ダッシュボード >> 固定ページ >> 新規追加
を選択します。
表示設定の画面に切り替わります。
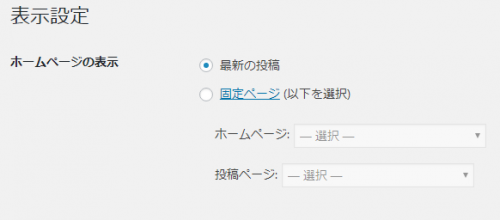
ホームページの表示
通常設定では最新の投稿が選択されています。
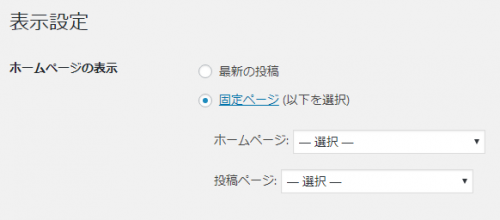
これを固定ページへ変更します。
固定ページへ変更する事によって、
その下に表示されているドロップダウンのリストが
変更可能となります。
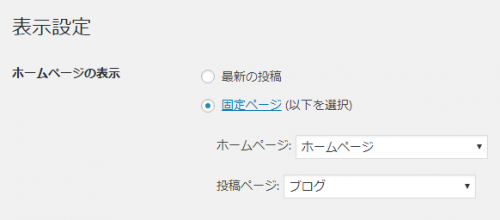
このリストの中に先ほど作成した
ホームページとブログの各固定ページが含まれています。
リストには作成した際のタイトルが表示されます。
ホームページにはホームページを、
投稿ページにはブログを選択します。
最後に下部に表示されている変更を保存を
選択して完了です。
ホームページの確認
ホームページを確認してみましょう。
作成した固定ページが表示されています。
内容を変更する際はホームページの固定ページを編集します。
ブログ記事一覧へのリンク
ブログ記事一覧の固定ページも作りましたが、
そのページへのリンクは自動的には作られません。
メニュー内にそのページへのリンクを
作成する事が一般的なので、
WordPressの管理画面に戻って作成しましょう。
メニューにブログ記事一覧へのリンクを追加
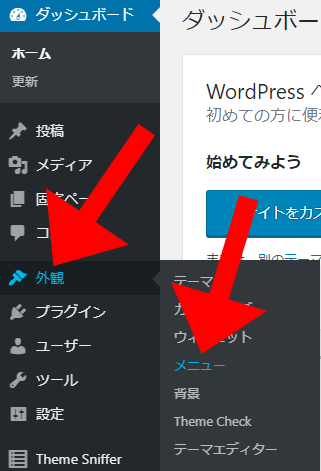
WordPressの管理画面より
ダッシュボード >> 外観 >> メニュー
を選択します。
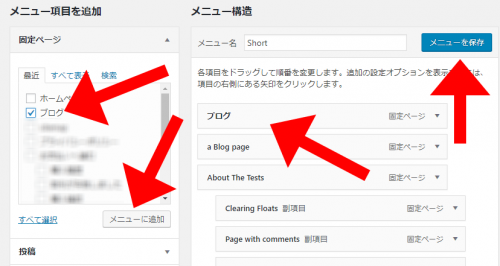
表示されたメニュー画面内の
メニュー項目を追加から、
ブログを探して選択します。
選択が出来たら、
メニューに追加ボタンを選択。
するとメニュー構造内にブログが追加されます。
お好きな位置へ移動させて、
最後にメニューを保存で完了です。
完成
これでホームページが固定ページに切り替える事と
ブログ記事一覧へのリンクをメニューへ追加する事が出来ました。
お使いのテーマによってはホームページに
テンプレートを使う事によって、
カスタマイズが容易に出来る場合があります。